前端工程化
规范化git commit提交的message
由于各种各样的原因,无论是团队合作还是个人项目,commit历史中总会夹杂着各种简短而不知所谓的message, 不太方便维护,为了缓解这一问题,前端可以使用commitizen包重新调整commit的流程,并实现message的规范化
1.安装相关包
1 | npm install -g commitizen |
2.在package.json中添加config项, 并在scripts中添加一项
1 | "scripts": { |
3.于项目根目录创建文件.commitlintrc.js(如果package.json中的type项值为module的话,文件后缀改为.cjs)
1 | // .commitlintrc.js |
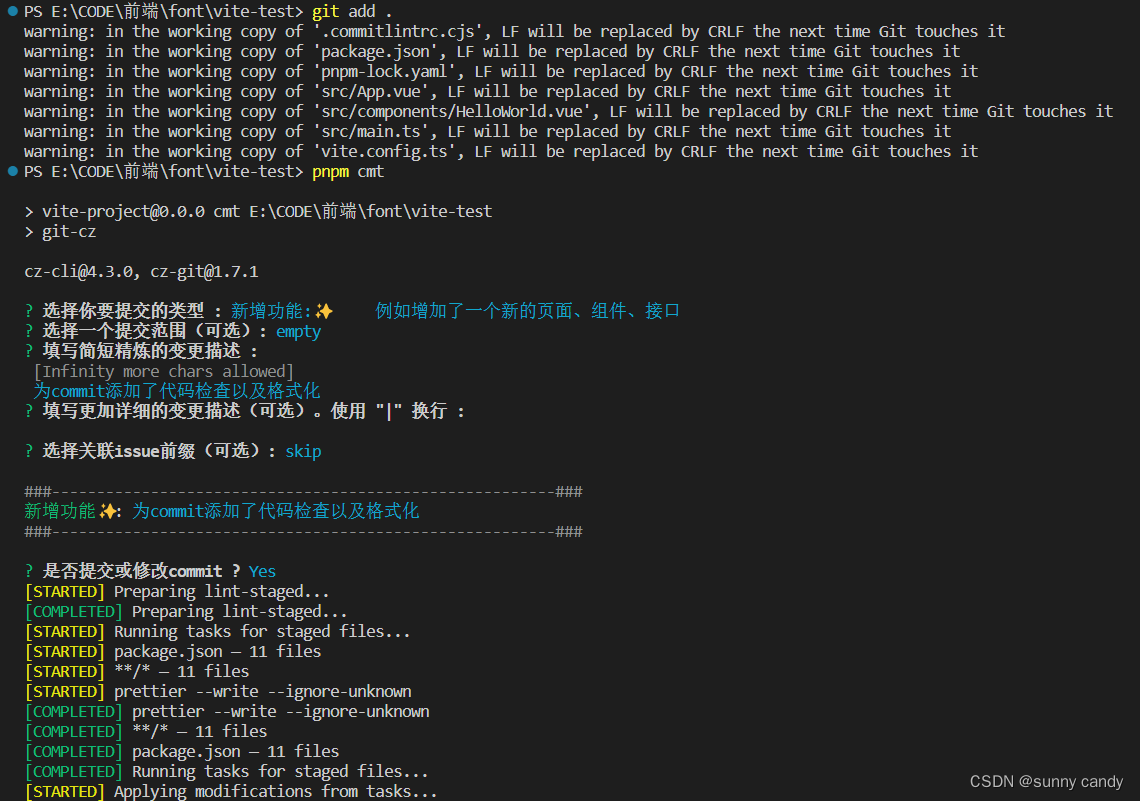
之后,将 npm cmt代替git commit使用
效果如图

commit时自动检查以及格式化代码
在编写代码时可能为了快捷,并没有注意代码的格式,比如缩进、空格等,单人项目还好,对自己的代码风格较为熟悉,可当项目为多人协作开发时,这会导致合作时的不便,因此就有了husky,在commit时自动处理代码
husky通过给git添加hook来实现为git添加功能,理论上来说它所能做的远不只自动格式化代码
1.下载对应的包
1 | //一步到位式,向package.json添加scripts,并创建了一个样例hook,并配置了hook的path |
1.5(可选)新建hook
1 | npx husky add filename "命令" |
不难发现,husky的作用只是在git某一个命令执行前/中/后执行另外一个指定命令。因此实际上除前端以外,后端、或者算法也能够使用husky来规范化团队的git
而我们目前希望它做的是commit前格式化代码,因此我们需要一个将代码格式化的命令
在此,我使用的是Prettier包与lint-staged
Prettier是一个前端的代码格式化包,能够格式化JavaScript · TypeScript · Flow · JSX · JSONCSS · SCSS · LessHTML · Vue · AngularGraphQL · Markdown · YAML。可谓是非常满足前端的需要
而lint-staged是代码检查器,检查代码是否有语法错误,其github主页的about为“🚫💩 — Run linters on git staged files”, 可见该包是用来缓解💩 山构建过程的
2.下载Prettier与lint-staged
1 | npm i --save-dev prettier lint-staged |
3.项目根目录下创建文件.prettierrc.json 与 .prettierignore。内容空白即可,若需要自定义配置,请参考官方文档 Install · Prettier
4.整合husky、Prettier以及lint-staged
1 | //npm |
并且在package.json中添加内容
1 | "lint-staged": { |
完成!现在git的整个流程如图